概述
本文档说明如何修改预定义的 GlobalProtect 门户登录页以添加公司徽标。
步骤
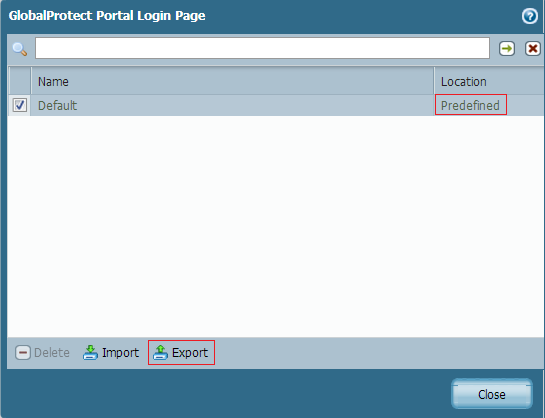
- 导航到设备 > 响应页。单击 GlobalProtect 门户登录页。
- 导出预定义的页。

3。通过添加公司徽标来修改 HTML 代码, 如下所示。斜体类型的代码显示图像所在的 URL。
<HTML></HTML>
<HEAD></HEAD>
<TITLE>帕洛阿尔托网络-GlobalProtect 门户网站</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<link rel="stylesheet" type="text/css" href="/styles/falcon_content.css?v=@@version">
http://cdn.slidesharecdn.com/profile-photo-Palo_Alto_Networks-96x96.jpg?1382722588">
<style></style>
td
字体-家庭: 宋, 宋体, 黑体, 无衬线;
字体粗细︰ 加粗;
颜色: 黑色;/* #FFFFFF;*/
}
味精
背景色: #ffff99;
边框宽度: 2px;
边框颜色: #ff0000;
边框样式︰ 固体;
左上填充: 20px;
填充-向右: 20px;
最大高度: 150px;
高度: 表达式 (这个. scrollHeight 150?"150px": "自动");/* 设置最大高度为 IE */
溢出: 自动;
}
. 警报 {字体粗细: 粗体; 颜色: 红色;}
</style>
<BODY bgcolor="#F2F6FA"></BODY>
<table style="background-color: white; width:100%; height:45px; border-bottom: 2px solid #888888;"></table>
<tr style="background-image:url(/images/logo_pan_158.gif); background-repeat: no-repeat">
<h1>帕洛阿尔托网络-GlobalProtect 门户网站</h1>
<pan_form></pan_form>
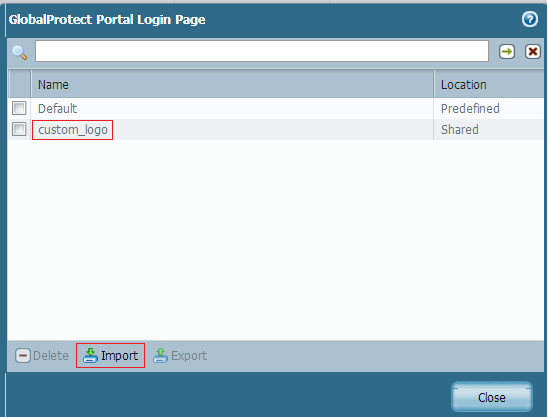
4。通过导航到设备 > 响应页, 导入修改后的响应页 > 全局保护门户登录页。

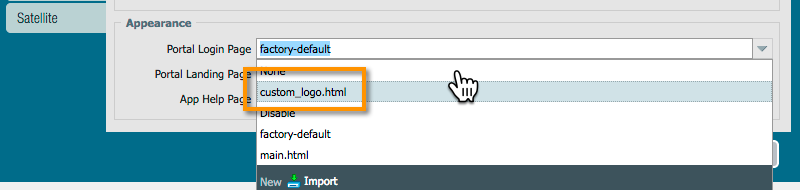
5。转到网络 >> GlobalProtect > 门户网站。 在 "常规" 选项卡上, 选择自定义登录页或直接从此处导入修改后的页面。

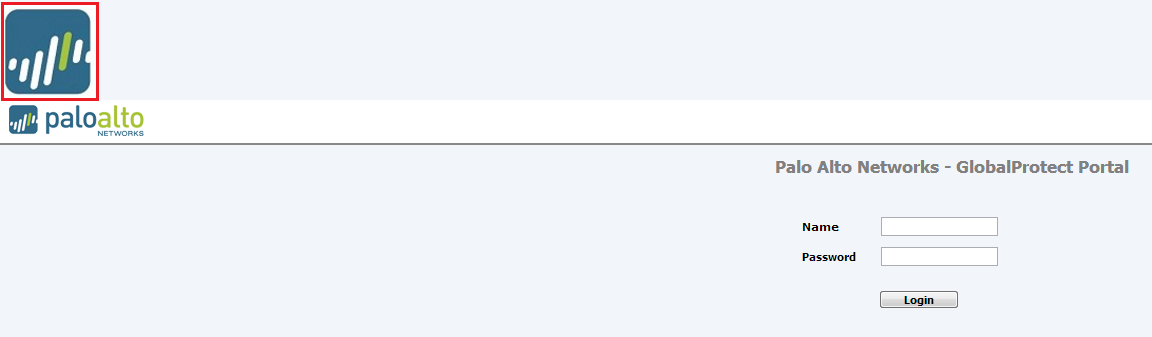
6。将显示带有自定义徽标的 GlobalProtect 门户登录页, 如下所示。

注意:确保 HTML 代码中的图像源 URL 是由远程 GlobalProtect 用户可以访问的服务器承载的. 另请参见:自定义响应页
所有者: gchandrasekaran